Styling the Paragraph ElementMost browsers render standard <p> elements with margins of 1em above and below. You can override these margins using margin: 0. Now the paragraph will sit under the image, but it is still sitting against the edge of its container. You will need to give it some space using padding. In this case, apply 20px of padding to the right, 30px below, and 10px to the left. Next, you need to add a background image to finish off the illusion of the drop-shadow box. This image (shown in Figure 12.4) will sit at the bottom of the <p> element. Figure 12.4. Screenshot of background image used by <p> element.
Set the image to no-repeat so it doesn't reappear in a long caption. The vertical background position should be set to 100%, which will make the bottom of the image sit against the bottom of the <p> element. The code is shown in Listing 12.5 and illustrated in Figure 12.5. Listing 12.5. CSS Code for Styling the <p> Elementdiv.thumbnail
{
width: 130px;
float: left;
margin: 0 10px 10px 0;
background: url(chapter12a.gif) no-repeat;
}
div.thumbnail img
{
border: 1px solid #777;
margin: 10px 0 0 10px;
}
div.thumbnail p
{
margin: 0;
padding: 0 20px 30px 10px;
background: url(chapter12b.gif) no-repeat 0 100%;
}
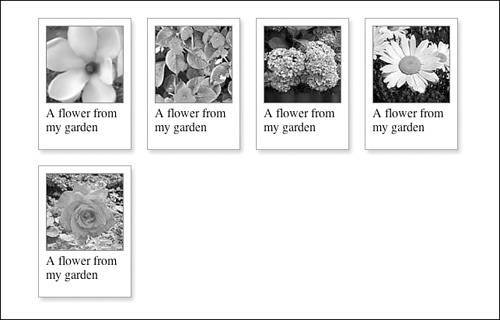
Figure 12.5. Screenshot of final thumbnail gallery.
|