Styling the ContainerNow that the <body> element has been styled, all content will be centered on the page. This can be overcome by setting the container to text-align: left. For browsers that support auto margins, the correct centering method is then applied: margin: 0 auto. The container can be set to a width of 700px. This width can be changed to suit your needs. Finally, the container must be set with a background image using background: #FFF url(header-base.gif) repeat-y; as shown in Listing 19.4. The background image can be seen in Figure 19.2 and the results are shown in Figure 19.3. Figure 19.2. Background image used for container.
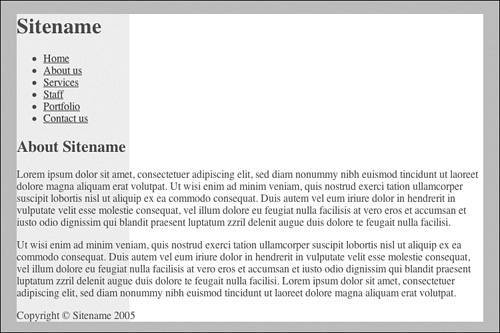
Figure 19.3. Screenshot of styled container.
Listing 19.4. CSS Code for Styling the Containerbody
{
text-align: center;
background: #B0BFC2;
color: #444;
}
#container
{
text-align: left;
margin: 0 auto;
width: 700px;
background: #FFF url(header-base.gif) repeat-y;
}
|