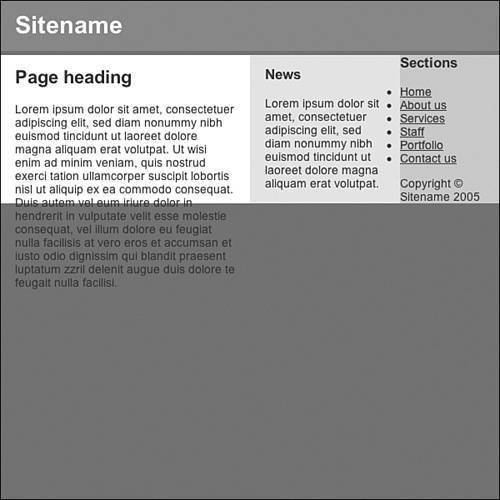
Styling the #news ColumnThe second column must be floated and set with a width of 24%. Like the first column, it also should be given a margin of 1em 3%; as shown in Listing 21.9 and Figure 21.9. As with the #content column, this will provide 1em of space above the container and 3% margin on either side. Listing 21.9. CSS Code for Styling the #news Column
body
{
margin: 0;
padding: 0;
font: 90% arial, helvetica, sans-serif;
background: #387A9B;
color: #333;
}
h1
{
background: #D36832;
color: #FFF;
margin: 0;
padding: .5em 3%;
border-bottom: 5px solid #387A9B;
}
h2, h3
{
margin-top: 0;
}
#container
{
background: url(back01.gif) repeat-y 50% 0;
}
#container2
{ background: url(back02.gif) repeat-y 80% 0;
}
#content
{
width: 44%;
float: left;
margin: 1em 3%;
}
#news
{
width: 24%;
float: left;
margin: 1em 3%;
}
Figure 21.9. Screenshot of the styled #news column.
|