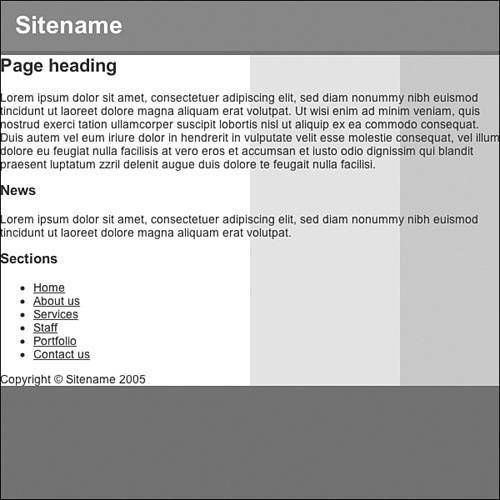
Styling the Second ContainerThe second background image will be applied to the #container2 element using background: url(back02.gif) repeat-y 80% 0; as shown in Listing 21.7 and Figure 21.7. Like the preceding #container rules, this will place 80% of the image 80% of the way across the browser window. The image is repeated down the y axis. Listing 21.7. CSS Code for Styling the Second Container
body
{
margin: 0;
padding: 0;
font: 90% arial, helvetica, sans-serif;
background: #387A9B;
color: #333;
}
h1
{
background: #D36832;
color: #FFF;
margin: 0;
padding: .5em 3%;
border-bottom: 5px solid #387A9B;
}
h2, h3
{
margin-top: 0;
}
#container
{
background: url(back01.gif) repeat-y 50% 0;
}
#container2
{
background: url(back02.gif) repeat-y 80% 0; }
}
Figure 21.7. Screenshot of the styled second container.
|