Revisiting the Hockey Player ExampleThis lesson has covered some interesting new territory with respect to CSS style sheets, and it's time to put some of this new knowledge to work in a practical example. Listing 13.3 contains the HTML code for the familiar hockey player web page, which now relies on an external style sheet to format and display all of its content. Listing 13.3. The Hockey Player Web Page Now Takes Advantage of Using an External Style Sheet
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Music City Mafia - Terry Lancaster</title>
<link rel="stylesheet" type="text/css" href="player.css" />
<script type="text/javascript" src="external.js"></script>
</head>
<body>
<div class="title">16 - Terry Lancaster</div>
<div>
<div class="image">
<img src="tlancaster.jpg" alt="Terry "Big T" Lancaster" />
</div>
<div class="info">
<div>
<span class="label">Nickname:</span> Big T<br />
<span class="label">Position:</span> RW<br />
<span class="label">Height:</span> 6'3"<br />
<span class="label">Weight:</span> 195<br />
<span class="label">Shoots:</span> Left<br />
<span class="label">Age:</span> 40<br />
<span class="label">Birthplace:</span>
<a href="http://en.wikipedia.org/wiki/Nashville%2C_Tennessee">Nashville,
TN</a>
</div>
</div>
<div class="favorites">
<div>
<span class="label">Favorite NHL Player:</span>
<a href="http://www.nhl.com/players/8448091.html">Brett Hull</a><br />
<span class="label">Favorite NHL Team:</span>
<a href="http://www.nashvillepredators.com/">Nashville Predators</a>
<br />
<span class="label">Favorite Southern Fixin:</span>
<a href="http://southernfood.about.com/od/potatorecipes/r/blbb442.htm">
Skillet Fried Potatoes</a><br />
<span class="label">Favorite Meat and Three:</span>
<a href="http://www.hollyeats.com/Swetts.htm">Swett's</a>
(<a href="http://maps.google.com/maps?q=2725+clifton+ave,+nashville,+tn"
rel="external">map</a>)
<br />
<span class="label">Favorite Country Star:</span>
<a href="http://www.patsycline.com/">Patsy Cline</a><br />
<span class="label">Favorite Mafia Moment:</span>
"<a href="mcmplayer_chale.html">Chet</a> finishing the game with his
eyelid completely slashed through."
</div>
</div>
</div>
<div>
<table class="stats" border="1">
<tr class="heading">
<th class="season">Season</th>
<th>GP</th>
<th>G</th>
<th>A</th>
<th>P</th>
<th>PIM</th>
<th>PPG</th>
<th>SHG</th>
<th>GWG</th>
</tr>
<tr class="light">
<td class="season">Summer 2005</td>
<td>11</td>
<td>7</td>
<td>5</td>
<td>12</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>0</td>
</tr>
<tr class="dark">
<td class="season">Winter 2004</td>
<td>24</td>
<td>14</td>
<td>14</td>
<td>28</td>
<td>2</td>
<td>0</td>
<td>0</td>
<td>5</td>
</tr>
<tr class="light">
<td class="season">Summer 2004</td>
<td>18</td>
<td>9</td>
<td>9</td>
<td>18</td>
<td>2</td>
<td>0</td>
<td>0</td>
<td>2</td>
</tr>
<tr class="dark">
<td class="season">Spring 2004</td>
<td>19</td>
<td>7</td>
<td>17</td>
<td>24</td>
<td>0</td>
<td>0</td>
<td>0</td>
<td>1</td>
</tr>
</table>
</div>
<div class="contact">
<a href="mailto:lancastert@musiccitymafia.com?subject=
Fan Question&body=What's your secret?">Contact Terry.</a>
</div>
</body>
</html>
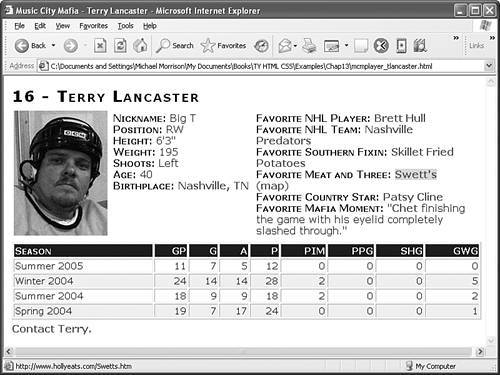
Most of this code should be somewhat familiar because it is similar to code you've seen a few times in the book thus far. If anything, this code is simpler than earlier versions of hockey player pages because it has all the CSS inline styles removed. This is because the page now takes advantage of style classes, which are defined in an external style sheet. The external style sheet used in the hockey player sample page is titled player.css, and its code is shown in Listing 13.4. Listing 13.4. The player.css External Style Sheet Includes Several Style Classes for Carefully Formatting Content in Hockey Player Pages
body {
font-family:Verdana, Arial;
font-size:12pt;
color:navy;
}
div {
padding:3px;
}
div.title {
font-size:18pt;
font-weight:bold;
font-variant:small-caps;
letter-spacing:2px;
color:black;
}
div.image {
float:left;
}
div.info, div.favorites {
float:left;
vertical-align:top;
}
table.stats {
width:100%;
clear:both;
text-align:right;
font-size:11pt;
}
.label {
font-weight:bold;
font-variant:small-caps;
}
tr.heading {
font-variant:small-caps;
background-color:navy;
color:white;
}
tr.light {
background-color:white;
}
tr.dark {
background-color:#EEEEEE;
}
th.season, td.season {
text-align:left;
}
a:link, a:visited, a:active {
color:#19619A;
font-weight:bold;
text-decoration:none;
}
a:hover {
background-color:gold;
font-weight:bold;
text-decoration:none;
}
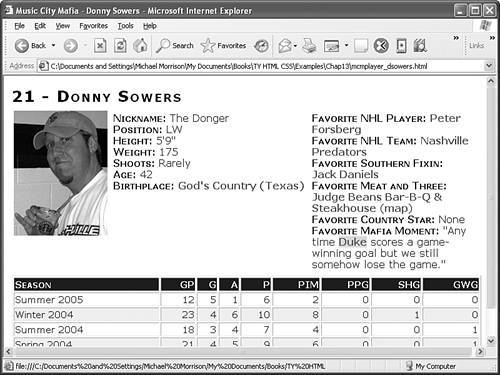
The goal behind this style sheet is to isolate and style each unique piece of information in the hockey player web page. Additionally, it is important for the styles to be consistently applicable to multiple player pages while providing a consistent look. Figure 13.2 shows the player page for Terry Lancaster, which is styled solely through the player.css external style sheet. Figure 13.2. This hockey player web page is styled entirely through an external style sheet. The true power of external style sheets isn't revealed until you apply player.css to another hockey player page, and then view the results. Figure 13.3 shows another player page styled with the same sheet. Figure 13.3. This player page retains the same look as the page in Figure 13.2 thanks to the player.css external style sheet. This example demonstrates how powerful an external style sheet can be when applied consistently to multiple pages. Not only that, but if you explore the player.css style sheet carefully, you'll find that it uses many of the advanced CSS tips and tricks that were covered throughout this lesson. |