Jazzing Things Up with Interactive HighlightingIf you've used any graphical CD-ROM software application or if you've navigated a DVD menu, you have probably seen buttons that light up or change when your mouse pointer passes over them. This looks cool and gives you some visual feedback before you click something, which research shows can reduce confusion and errorsit makes for more intuitive user interfaces.
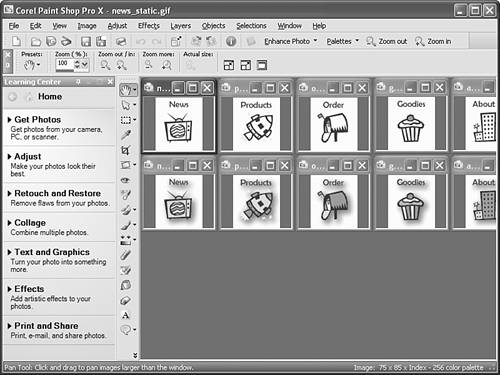
You can add the same sort of visual feedback to the links on your web pages, too. The first step toward achieving that effect is to create the graphics for both the static (dim) and the hover (highlighted) icons. Figure 17.2 shows some icons I created while developing the web site for my company, Stalefish Labs. I made two copies of each icon: one darkened and one illuminated as if it has a green shadow around it, along with highlighted colors throughout the icon. Try It Yourself Do you have any pages that would look flashier or be easier to understand if the navigation icons or other images changed when the mouse passed over them? If so, try creating some highlighted versions of the images, and try modifying your own page as you read the following few paragraphs. Here are a few ideas to get you started:
Figure 17.2. Five graphics images, each with a highlighted version to replace it when the mouse hovers over it. Here's how the HTML for a graphical link would look before any scripting is added: <a href="http://www.stalefishlabs.com/news.html"> <img src="news_static.gif" alt="News" style="border-style:none" /></a> This should all look familiar to you. (If it doesn't, review Hour 8, "Putting Graphics on a Web Page." You can add interactive hovering functionality to any link on a web page by including two special attributes called onmouseover and onmouseout. With onmouseover, you tell the web browser what to do when the mouse passes over any text or images within that link. With onmouseout, you indicate what to do when the mouse moves out of the link area. In this case, you want the image to change to news_hover.gif when the mouse passes over the corresponding link, and then change back to news_static.gif when the mouse moves away. Here's what that looks like in HTML and JavaScript: <a href="http://www.stalefishlabs.com/news.html"><img src="news_static.gif" alt="News" style="border-style:none" onmouseover="this.src = 'news_hover.gif';" onmouseout="this.src = 'news_static.gif';" /></a> Notice that you need to enclose the name of the image file in single quotation marks (apostrophes), and enclose the entire piece of JavaScript code assigned to an event attribute in double quotation marks. This is because the JavaScript code is provided as an attribute, and attributes in HTML must be enclosed within double quotation marks. When you enter JavaScript code like this in your own pages, just follow my example closely, substituting your own image names and graphics files. Listing 17.1 contains the complete HTML code for a web page using the navigation icons from Figure 17.2 as links. You can see how the icons highlight when the mouse passes over them in Figure 17.3 and Figure 17.4, or in the files located at http://www.samspublishing.com/. Listing 17.1. The JavaScript-Enhanced HTML Code for a Page with Interactive Hover Buttons
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Hover Buttons</title>
</head>
<body>
<h1>Hover Buttons</h1>
<p>
Try out these hover "buttons" to see how JavaScript makes hovering just a
bit more fun.
</p>
<hr />
<p>
<a href="http://www.stalefishlabs.com/news.html"><img
src="news_static.gif" alt="News" style="border-style:none"
onmouseover="this.src = 'news_hover.gif';"
onmouseout="this.src = 'news_static.gif';" /></a>
<a href="http://www.stalefishlabs.com/products.html"><img
src="products_static.gif" alt="Products" style="border-style:none"
onmouseover="this.src = 'products_hover.gif';"
onmouseout="this.src = 'products_static.gif';" /></a>
<a href="http://www.stalefishlabs.com/order.html"><img
src="order_static.gif" alt="Order" style="border-style:none"
onmouseover="this.src = 'order_hover.gif';"
onmouseout="this.src = 'order_static.gif';" /></a>
<a href="http://www.stalefishlabs.com/goodies.html"><img
src="goodies_static.gif" alt="Goodies" style="border-style:none"
onmouseover="this.src = 'goodies_hover.gif';"
onmouseout="this.src = 'goodies_static.gif';" /></a>
<a href="http://www.stalefishlabs.com/about.html"><img
src="about_static.gif" alt="About Us" style="border-style:none"
onmouseover="this.src = 'about_hover.gif';"
onmouseout="this.src = 'about_static.gif';" /></a>
</p>
</body>
</html>
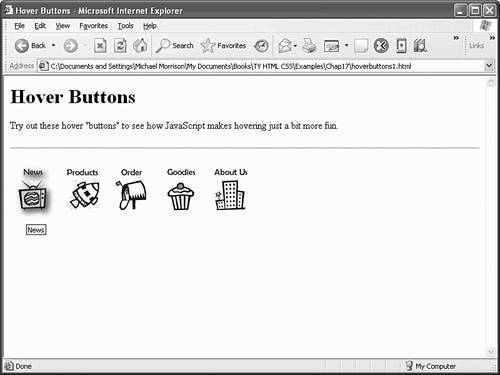
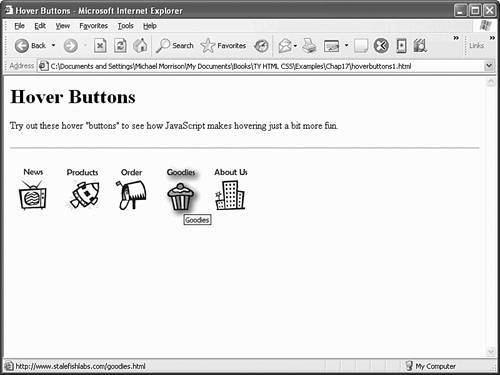
Figure 17.3. When the mouse passes over the News icon, the television icon lights up and the alternate text appears. Figure 17.4. When you move the mouse to the Goodies icon, the cupcake is highlighted instead of the television.
You aren't limited to carrying out a single action in the JavaScript code for an event attribute. For example, you could modify multiple images by separating each image assignment with a semicolon (;). |