Indenting TextAnother very useful text property is text-indent. This enables you to indent text with CSS instead of spacer graphics or numerous nonbreaking space characters in your HTML. You can use any length value (described earlier this chapter) that is fixed.
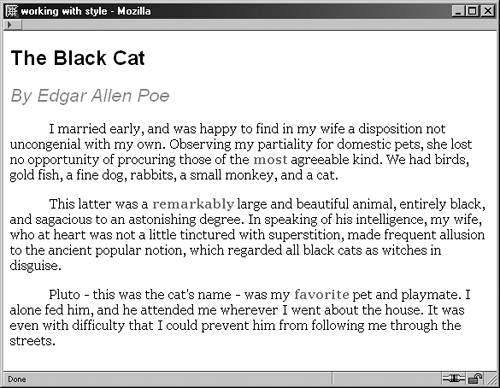
p {text-indent: 45px;}
This results in each paragraph having an initial indentation of 45 pixels (see Figure 9-10). Figure 9-10. Indenting paragraphs with a 45-pixel indent. You can use percentage values, too, which will be relative to the element's containing box (more on that in Chapter 12, "Positioning, Floats, and Z-Index"):
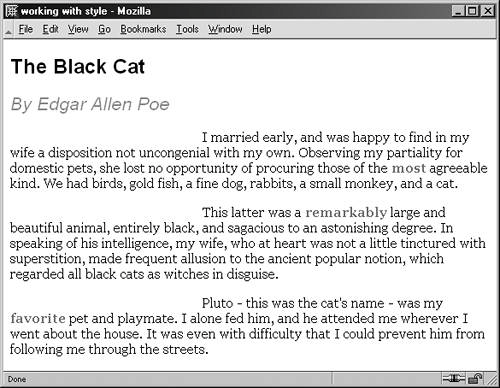
p {text-indent: 40%;}
This results in a deep indentation, which you can use from time to time for an unusual look (see Figure 9-11). Figure 9-11. Indenting using percentages. You can use negative length values to outdent text (see Figure 9-12). Figure 9-12. Outdenting text by setting margins and applying text-indent: -20px;.
|