Chapter 3. Stylin' Fonts and Text

Much of Web design is dealing with typein paragraphs, headlines, lists, menus, and forms. As a result, the properties in this chapter are essential to making the difference between a site that looks thrown together and one that looks like it has the professional touch. More than any other factor, type makes the clearest visual statement about the quality of your site's offerings. Graphics are the icing on the cake; typography is where good design begins.
If the chapter title has you wondering "Aren't fonts and text the same thing?" the answer is No, and here's why.
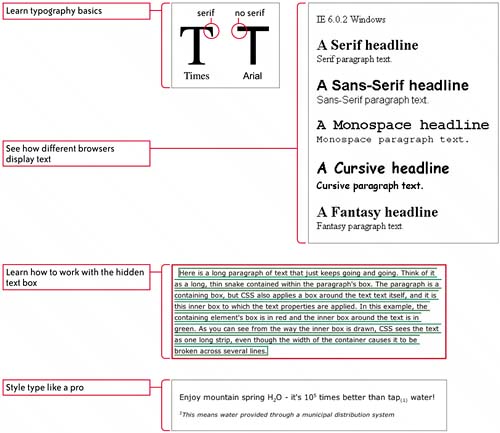
Fonts are the different kinds of typefaces. Each font is a set of letters, numbers, and symbols with a unique visual appearance. All fonts belong to large collections, which describe their general look, such as serif, sans-serif, or monospace. Font collections are made up of families, such as Times and Helvetica. A font family in turn can be broken down into font faces, which are variations on the basic family, such as Times Roman, Times Bold, Helvetica Condensed, Bodoni Italic, and so on.
Text simply describes a block of type, like this sentence or the heading of a chapter, regardless of the font in which it is set.
CSS has a set of properties relating to fonts and a set of properties relating to text. Font properties relate to the size and appearance of collections of type. What is its family (Times or Helvetica, for example)? What size is it? Is it bold or italic? Text properties relate to the font's treatmentsetting its line height and letter spacing, underlining, and so on.
Here's a way I think about this perhaps seemingly subtle distinction. You can apply font styles, such as bold and italic, to a single character, but text properties, such as line height and text indent, only make sense in the context of a block of text such as a headline or a paragraph.
Let's start with fonts.
|