| Previous Page | Table of Contents | Next Page |
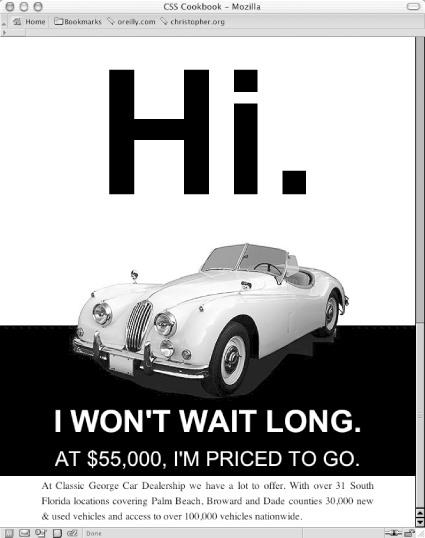
Recipe 10.1 Enlarging Text ExcessivelyProblemYou want to draw attention to a web page by enlarging some of the text as shown in Figure 10-1. Figure 10-1. An example of excess type size SolutionIncrease the size of the heading so that it is out of proportion with the rest of the text. First use this HTML: <h1>Hi.</h1> Then use this CSS code: h1 {
font-size: 17em;
margin: 0;
padding: 0;
text-align: center;
font-family: Arial, Verdana, Helvetica, sans-serif;
}DiscussionObviously, any element that's larger than the other elements in the same environment stands out. So, when you want to call attention to an area of a web page, try using an excessive type size. In this example, the size of the font in the word "Hi." has been set to 17em. In the font-size property, an em unit is equal to whatever the font-size of the container is. So, 17em units is equal to 17 times the default font size. There is no theoretical limit to how large you can size text, but in practice different browsers do max out at some point. Not everyone will have a monitor that's large enough to see type that is 1 mile (or 63,360 inches) tall: h3 {
font-size: 63360in;
}See AlsoRecipe 1-2 for specifying font measurements and sizes; "The Elements of Text and Message Design and Their Impact on Message Legibility: A Literature Review," from the Journal of Design Communication at http://scholar.lib.vt.edu/ejournals/JDC/Spring-2002/bix.html; the CSS 2 specification for lengths (including em units) at http://www.w3.org/TR/REC-CSS2/syndata.html#length-units. |
| Previous Page | Table of Contents | Next Page |