| Previous Page | Table of Contents | Next Page |
Recipe 2.2 Coloring the ScrollbarProblemYou want to adjust the color of the scrollbar on a browser's viewport, or the window on the browser. SolutionUse the properties that manipulate scrollbar colors in browsers that support it: body,html {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}
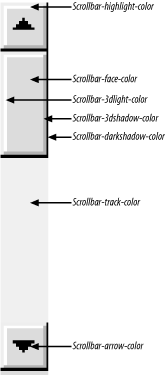
DiscussionAlthough you might think of a scrollbar as a simple tool, it's actually composed of several widgets that create a controllable 3D object. Figure 2-4 spotlights the different properties of a scrollbar. As you can see, to create a truly different color scheme for the scrollbar, you must alter the value of seven properties. Figure 2-4. The parts of a scrollbar that can be affected by proprietary CSS for Internet Explorer for Windows In addition to adjusting the scrollbar of the browser viewport, you also can adjust the colors of the scrollbar in the textarea for a web form, framesets, iframes, and generally anything with a scrollbar: .highlight {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}
<form>
<textarea class="highlight"></textarea>
</form>When rendering a page that doesn't contain a valid DOCTYPE, Internet Explorer for Windows experiences what is known as quirks (nonstandard behavior) mode and looks for the scrollbar properties in the body selector. When the page contains a valid DOCTYPE, Internet Explorer for Windows is in Standards mode and it obeys the html selector. So, just in case the web document's DOCTYPE might change, it's best to ensure that the body and html selectors are grouped and applied in one CSS rule: html .highlight, body .highlight {
scrollbar-face-color: #99ccff;
scrollbar-shadow-color: #ccccff;
scrollbar-highlight-color: #ccccff;
scrollbar-3dlight-color: #99ccff;
scrollbar-darkshadow-color: #ccccff;
scrollbar-track-color: #ccccff;
scrollbar-arrow-color: #000033;
}See AlsoThe MSDN Scrollbar Color Workshop at http://msdn.microsoft.com/workshop/samples/author/dhtml/refs/scrollbarColor.htm to pick colors for a custom scrollbar; Recipe 3.3 for changing the cursor, another user interface widget of the browser. |
| Previous Page | Table of Contents | Next Page |