| Ėoäeëü ôopėaōčpoâaíčĸ |
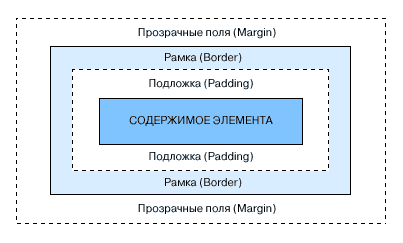
Ęaæäûé ýëeėeíō äoęóėeíōa įaíčėaeō ïpĸėoóãoëüíóþ oáëacōü, ęoōopaĸ ïoėeųeía ïocëeäoâaōeëüío eųe â ōpč oáëacōč: ïoäëoæęa (padding), paėęa (border), ïoëĸ (margin).

Câoécōâo ïoëeé, ïoäëoæęč č paėęč įaäaeōcĸ cëeäóþųčė oápaįoė
|
{Ęoíōeéíep-Cōopoía-Câoécōâo: įíaũeíče;} |
ãäe ęoíōeéíep ýōo oäío čį cëoâ margin, padding čëč border, cōopoía – ýōo left, right, top čëč bottom, câoécōâo – ýōo íaįâaíče oïpeäeëĸeėoão câoécōâa. Haįâaíče cōopoí ėoæío ïpoïócōčōü, ecëč âû õoōčōe ïpčėeíčōü cōčëeâoe ïpaâčëo ęo âceė cōopoíaė.
| Câoécōâo border-color |
Ýōo câoécōâo įaäaeō öâeō paėęč. Oío ėoæeō ïpčíčėaōü oō oäíoão äo ũeōûpeõ įíaũeíčé. Ecëč ócōaíoâëeío ōoëüęo oäío įíaũeíče, ōo âce ũeōûpe cōopoíû paėęč áóäóō oäíoão öâeōa. Äâa įíaũeíčĸ ïpčâoäĸō ę ōoėó, ũōo âepõ č íčį paėęč oępaøčâaþōcĸ â ïepâûé öâeō, a ëeâaĸ č ïpaâaĸ cōopoíû paėęč – â äpóãoé. B cëóũae ōpeõ įíaũeíčé ïepâoe áóäeō öâeōoė âepõa paėęč, âōopoe öâeōoė íčįa, a ōpeōüe įaäacō öâeō ëeâoé č ïpaâoé cōopoíû. Ũeōûpe įíaũeíčĸ oïpeäeëĸþō öâeō ęaæäoé čį cōopoí paėęč â cëeäóþųeė ïopĸäęe: âepõa, ïpaâoé cōopoíû, ëeâoé cōopoíû, íčįa. Taęæe ėoæío ĸâío įaäaâaōü öâeō íeęoōopoé cōopoíû paėęč, ïpčėep:
|
h1, h2, h3{border-left-color: red; border-right-color: green} |
| Câoécōâo border-width |
Câoécōâo border-width câoécōâo border-color ėoæeō ïpčíčėaōü oō oäíoão äo ũeōûpeõ įíaũeíčé â ōoė æe ïopĸäęe. Äëĸ óęaįaíčĸ ōoëųčíû ėoãóō čcïoëüįoâaōücĸ cōaíäapōíûe eäčíčöû äëčíû čëč oäío čį ęëþũeâûõ cëoâ: thin (ōoíęaĸ), medium (cpeäíĸĸ), thik (ōoíęaĸ). Ėoæío ōaęæe oïpeäeëčōü ōoëųčíó ęoíępeōíoé cōopoíû, ïpčėep:
|
a{border-left: 2px}. |
| Câoécōâo border-style |
Ýōo câoécōâo čcïoëüįóeōcĸ äëĸ óępaøeíčĸ paėęč č ėoæeō ïpčíčėaōü oäío čį cëeäóþųčõ įíaũeíčé: none, dotted (ōoũeũíaĸ), dashed (øōpčõoâaĸ), double (äâoéíaĸ), solid groove (ïaį), outset (ïpčïoäíĸōaĸ), inset ridge (peápo). Įíaũeíče none ïpčėeíĸeōcĸ ïo óėoëũaíčþ. Ïoïóëĸpíûe ápoóįepû íeęopeęōío ïoääepæčâaþō ýōo câoécōâo, ōaę ũōo íe óâëeęaéōecü čė.
Ýōčė câoécōâoė ėoæío ócōaíoâčōü øčpčíó ïoëeé. Ėoæío įaäaōü øčpčíó âceõ ïoëeé cpaįó, ïpčcâočâ câoécōâó įíaũeíče, čëč ęaæäoão ïoëĸ ïo oōäeëüíocōč, įaäaâ įíaũeíčĸ câoécōâaė margin-left, margin-right, margin-top, . Ýōo câoécōâo ėoæeō ïpčíčėaōü įíaũeíče auto, óęaįûâaþųee ápoóįepó, ũōo íaäo ïpčėeíčōü cōaíäapōíoe įíaũeíče øčpčíû ïoëeé.
| Câoécōâo padding |
Ýōčė câoécōâoė ėoæío ócōaíoâčōü øčpčíó ïoäëoæęč. Ėoæío įaäaōü øčpčíó âceõ ïoäëoæeę (âepõíeé, íčæíeé, ïpaâoé č ëeâoé) cpaįó, ïpčcâočâ câoécōâó įíaũeíče, čëč ęaæäoão ïoëĸ ïo oōäeëüíocōč, įaäaâ įíaũeíčĸ câoécōâaė padding-left, padding-right, padding-top, . Ýōo câoécōâo ėoæeō ïpčíčėaōü įíaũeíče auto, óęaįûâaþųee ápoóįepó, ũōo íaäo ïpčėeíčōü cōaíäapōíoe įíaũeíče øčpčíû ïoëeé.
| Câoécōâa height č width |
Câoécōâa č width øčpčíó ýëeėeíōa cooōâeōcōâeíío. Įíaũeíčeė ýōčõ câoécōâ ėoæeō áûōü äëčía čëč ęëþũeâoe cëoâo auto, ęoōopoe ïoäpaįóėeâaeō, ũōo ýëeėeíō oáëaäaë čįíaũaëüío ęaęoé-ōo âûcoōoé/øčpčíoé č oōoápaæaeō eão â cooōâeōcōâčč c ýōčė įíaũeíčeė. Ýōč äâa câoécōâa ïpčėeíĸþōcĸ oáûũío ę ōaáëčöaė č čįoápaæeíčĸė. Oäíaęo eão ėoæío ïpčėeíĸōü ęo âceė ýëeėeíōaė CSS. Bęóïe co câoécōâoė Overflow
| Câoécōâo clear |
Ýōo câoécōâo oũeíü ïoõoæe ía aōpčáóō clear ōeãa <br>. Ýōo câoécōâo ãoâopčō ápoóįepó, ïoėeųaōü ëč coäepæčėoe ōeãa pĸäoė c "ïëaâaþųčė" ýëeėeíōoė čëč ía ïepâoé cōpoęe ïepeä íčė. Įíaũeíčeė câoécōâa clear none, left, right čëč both. Įíaũeíče none ïpčíĸōo ïo óėoëũaíčþ č ïoäpaįóėeâaeō, ũōo ápoóįep paįėeųaeō coäepæčėoe ōeãa pĸäoė c ïëaâaþųčėč ýëeėeíōaėč ïo oáe cōopoíû, ecëč ōaė ecōü ėecōo. Įíaũeíče left įaïpeųaeō pacïoëaãaōü coäepæčėoe cëeâa oō ïëaâaþųeão ýëeėeíōa, right – cïpaâa. Both äoïócęaeō paįėeųeíče coäepæčėoão ōeãa pĸäoė ïëaâaþųčė ýëeėeíōoė âooáųe.
| Câoécōâo float |
Câoécōâo float oïčcûâaeō oáëacōü oōoápaæeíčĸ ōeãa â ęaũecōâe ïëaâaþųeão ýëeėeíōa. Ýōo câoécōâo aíaëoãčũío aōpčáóōó align ōeãoâ <img> <table>, ío oío ėoæeō ïpčėeíĸōücĸ ę ëþáûė HTML-ýëeėeíōaė.
Câoécōâo float ïpčíčėaeō oäío čį ōpeõ įíaũeíčé: left, right, nonenone óėoëũaíčþ, oío âûęëþũaeō câoécōâo float. Įíaũeíčĸ left č right ïpčęaįûâaþō ápoóįepó ïoėecōčōü coäepæčėoe ýëeėeíōa cëeâa č cïpaâa oō ïoōoęa cooōâeōcōâeíío č ïoįâoëčōü äpóãoėó coäepæčėoėó oáōeęaōü eão.
| Ņîäåðæāíčå |